|
#рецепты_для_самых_маленьких #фанфикс
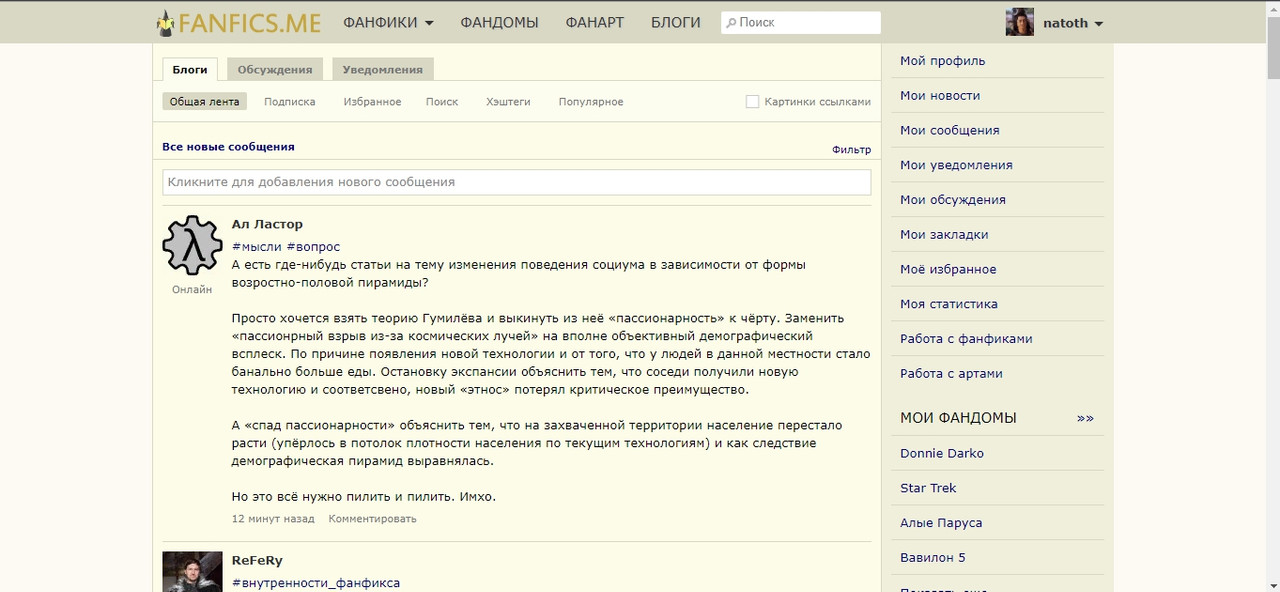
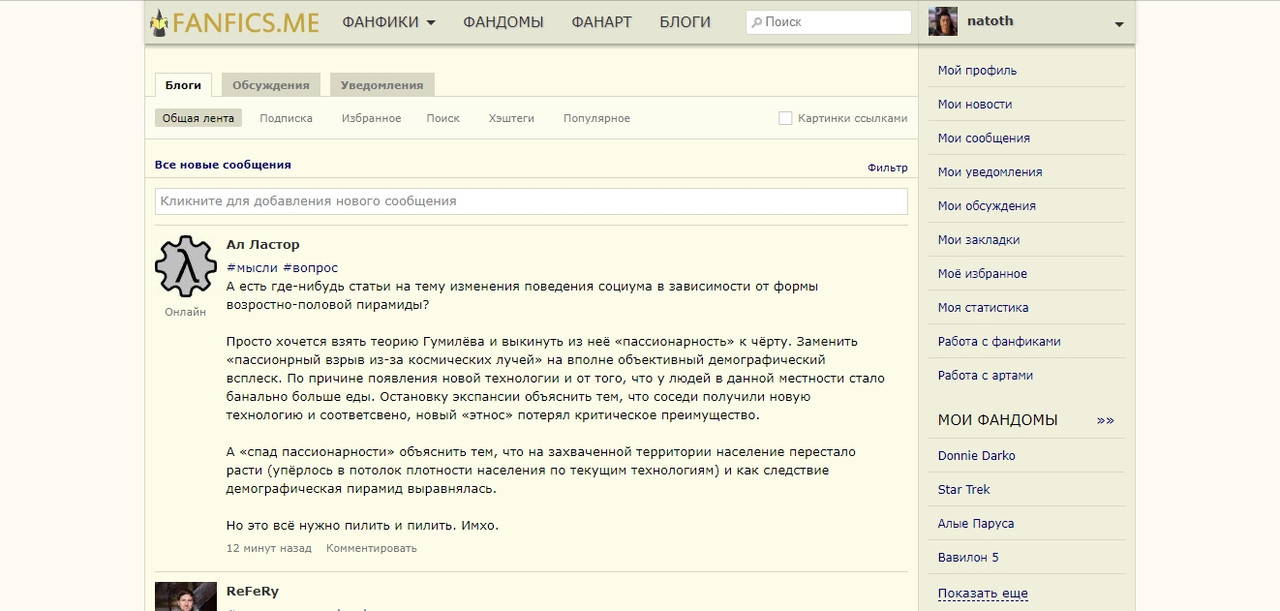
А меня #редизайн больше не напрягает и даже не пытается изнасиловать мои глаза. Совсем немного алхими со стилями и можно жить. Наверняка ближайшее время сообщество алхимиков и мастеров трансфигурации порадует нас чем-то более проработанным и полным, а возможно даже над нами даже сжалится ReFeRy, потому что с тем, как фанфикс выглядит на десктопе по умолчанию смириться нельзя. И по просьбам трудящихся гуманитариев - курс трансфигурации для самых самых маленьких на примере Mozilla Firefox (по шагам) 1. Скачиваем и устанавливаем плагин для волшебного пользовательского css https://addons.mozilla.org/ru/firefox/addon/stylerific/ (или любой аналогичный) Я выбрала этот, так как он простой и работает даже на моём древнем яблокобуке upd Для владельцев Chromе natoth рекомендует Stylus 2. Если плагин установился, в правом углу появится ярко-голубая иконочка с буковкой S 3. Заходим на сайт https://fanfics.me/  4. Нажимаем на иконку - появляется вот такое окошечко.  5. В это окошечко нужно поместить наши стили. Чтобы убедиться что у вас всё заработает, можно провести простой тест. Поместим в окошечко очень простое заклинание .topbar { background:red; }  6. Нажимаем на кнопку красную кнопочку SAVE Если ваша шапка фанфикса покраснела, значит вы все делаете верно и можно переходить к более сложным заклинаниям.  7. Открываем в новой вкладочке вот такое заклинание, копируем и вставляем вместо нашего тестового. Нажимаем SAVE. И на фанфиксе становится немного уютнее.  Надеюсь, подтянутся владельцы Chrome и тоже посоветуют хороший плагин для этой магии. И будем верить, что от этого шаманства рано или поздно можно будет отказаться не только тем, кто познал дзен. upd Cкрины из Яндекс Браузера от natoth Было:  Стало:  2 марта 2019
12 |
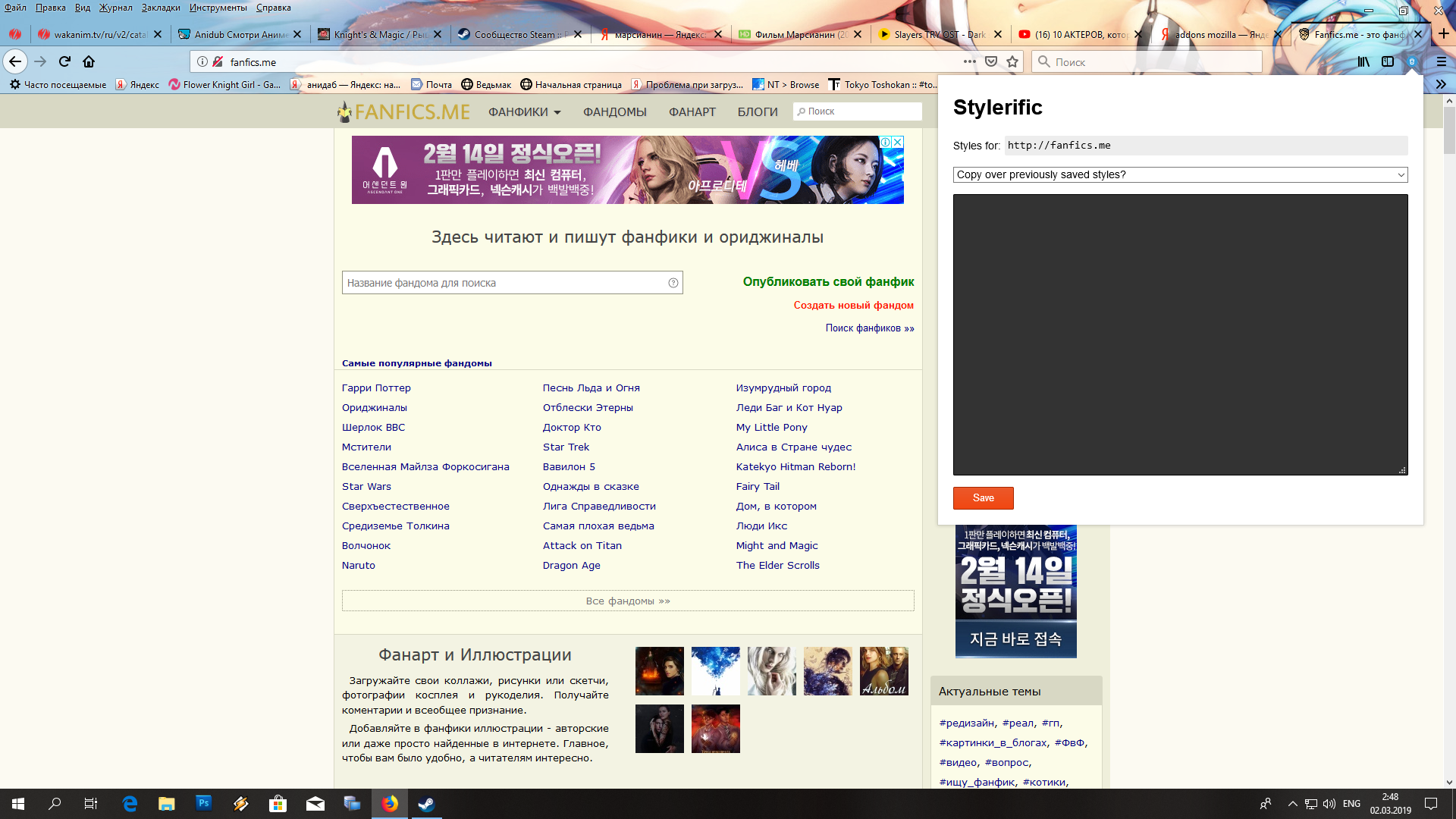
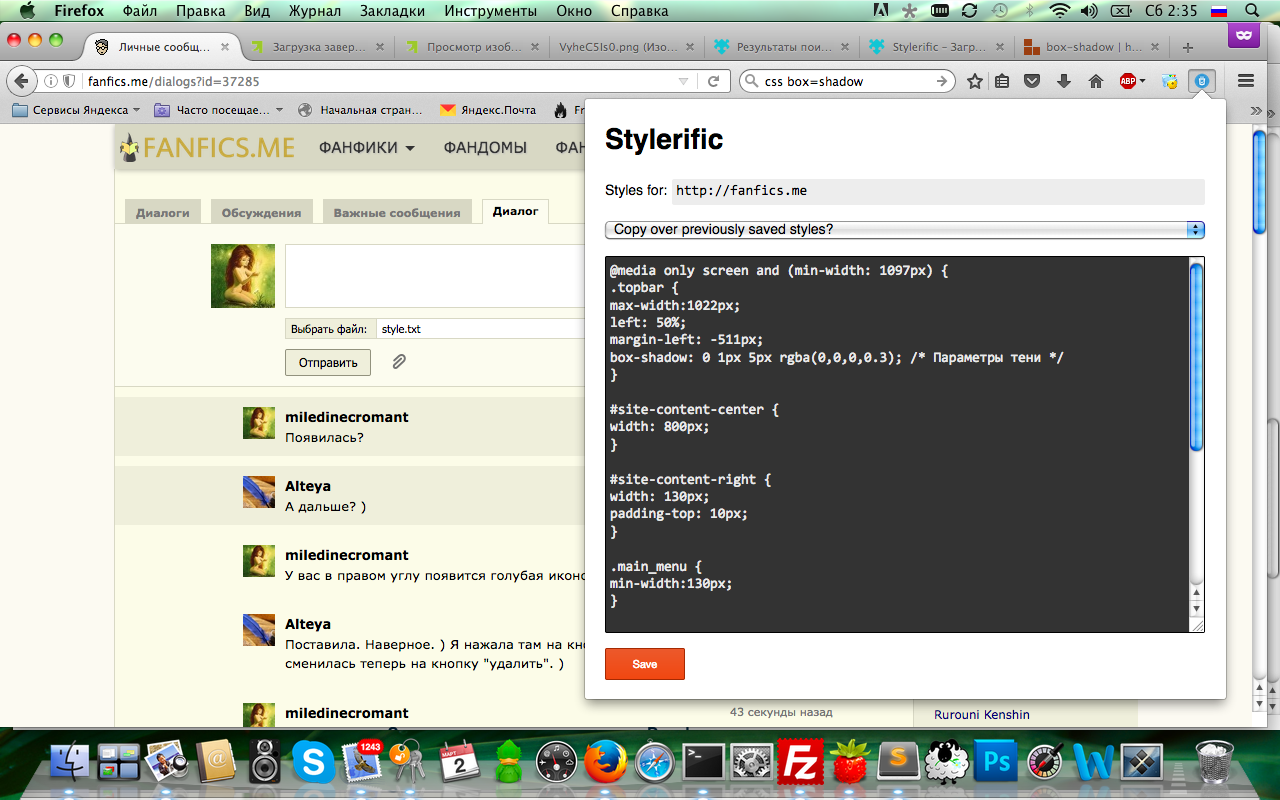
|
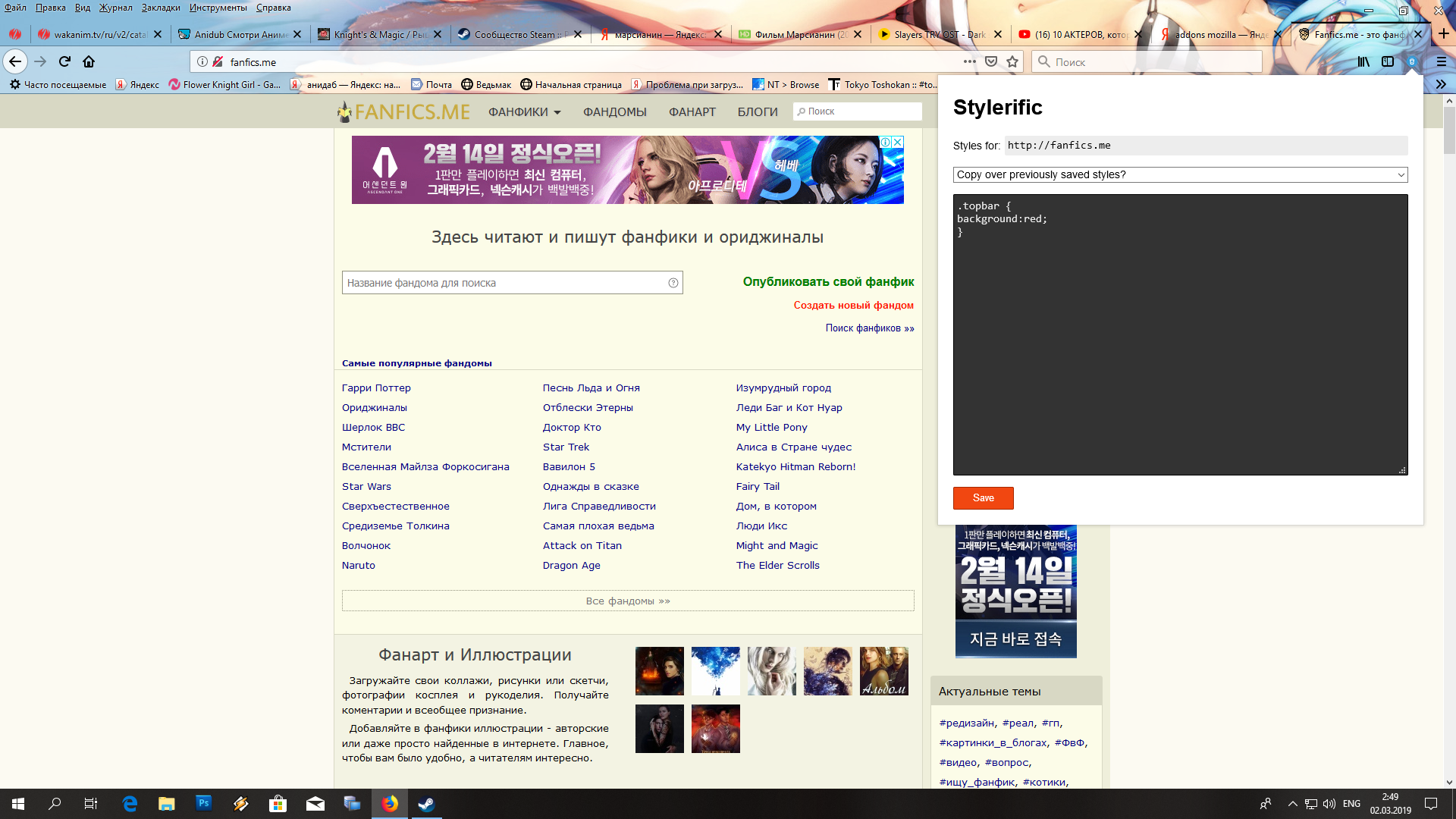
Уииии! Спасибо большое! Вот теперь с ноута можно нормально смотреть и жить тут. ))
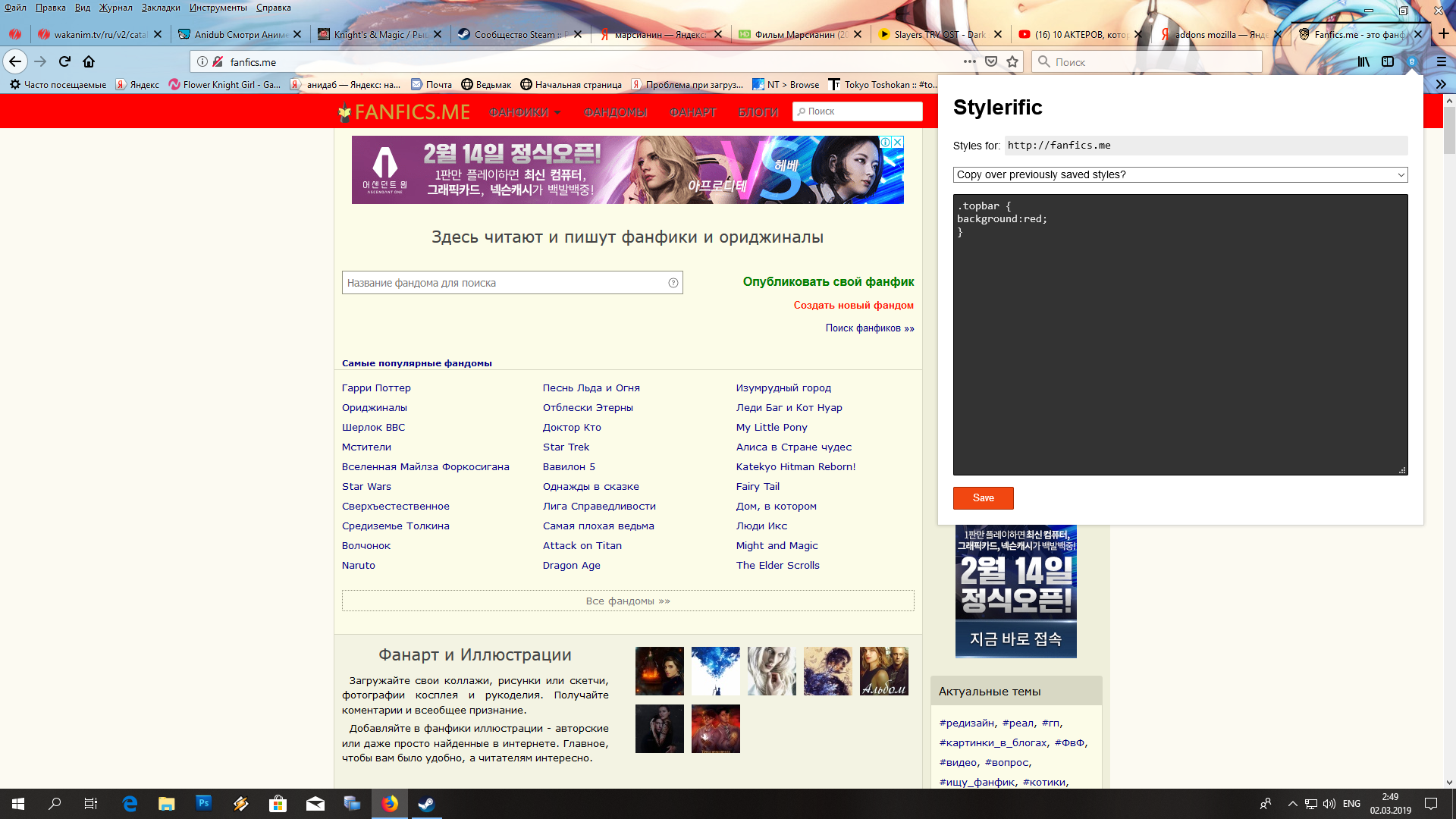
ReFeRy Да, возможно, я консерватор и всё такое. Но этот вариант мне - вот лично мне - куда удобнее и для глаз приятнее. И колонка справа - это удобно! Лично для меня. 2 |
|
|
Надеюсь, подтянутся владельцы Chrome и тоже посоветуют хороший плагин для этой магии. В хроме у меня для такого стоит Stylus, вроде нормальный1 |
|
|
Fredo
Хех как раз отключила Стилус недавно, ибо не нужен. Но можно с ним поколдовать... |
|
|
В общем так, для Хрома устанавливаем плагин Stylish
https://userstyles.org/styles/browse/fanfics Создаем новый дизайн, туда код из поста и неплохо работает. Хотя шрифт меня не напрягал изначальный. 1 |
|
|
вот наглядно как изменяется в яндекс-браузере:
было: https://i.postimg.cc/QxkMzmg2/screenshot-8580.jpg стало: https://i.postimg.cc/3rGNXYkJ/screenshot-8579.jpg 1 |
|
|
Гламурное Кисо
Показать полностью
Если вы приглядитесь - там скрины в перемешку. Винда - это вторая машина (нужно же было убедиться что плагин работает корректно) Вот следующие скрины как раз с моего диназавра с 10.6.8 ReFeRy Изменения коснулись в основном шапки и шрифа (они мне больше всего мешали) Мне очень психологически некомфотно было из-за цвета и размера шапки (на моём выцвевшем мониторе болоный цвет выглядит очень неприятно) и отступа сверху. Так же я сделала уже на боковую колонку и шире цетральную панель и чуть меньше шриф в боковых блоках - как было раньше, иначе мне трудно визуально быстро просматривать старницы профилей пользователей собтвенно всё. https://www.pichome.ru/images/2019/03/02/1HGMgj.png https://www.pichome.ru/images/2019/03/02/TyRCqk.png Я ссылалась на этот варианте еще в тестовый период, но наверное мои комментарии в одной из тем затерялись среди других. natoth Большое спасибо. |
|
|
miledinecromant
ну вот в странице профиля надо чуток с размерами страницы поколдовать потому что шапка-обоина глючит. Но в новом дизе она тоже глючит https://i.postimg.cc/NFxkLTT5/screenshot-8590.jpg |
|
|
natoth
Там есть небольшая сложность с тем, что фоновая картинка прописала как инлайн-стиль через background, а не background-image и поработать нормально с маштабированием фона нормально не получается - поэтому я не стала этого делать. |
|
|
miledinecromant
я тоже не полезла. А то и шрифт бы покрупнее сделала. Но зачем ломать код? |
|
|
Но, пока помню, что действительно неудобно из-за расположения онли, это нижняя панель. Сама по себе она нужная. Но на мобильном, когда идет динамическая подгрузка ленты (это все-таки зло, ужасно грузит трафик и браузер), достигнуть этого подвала нереально. Он постоянно ускользает.
https://i.postimg.cc/d0MZP3kX/screenshot-8591.jpg Или положение его надо вверху, или динамическую подгрузку нафиг (или сделать кнопку, где ее можно отключить). 1 |
|
|
natoth
О да! Я уже научилась октрытвать его (когда ищу правила или о проекте) только на детальных страницах чего-нибудь где нечему грузится. Я так вчера ссылку на picHome.ru - из боковой панельки ссылочку убрали, а у меня случился клин в сознании и я никак не могла вспомнить название сервиса. |
|
|
у меня еще мечта, чтобы и в полном виде страница-пост не раскрывалась целиком, а только по клику. А то 40 капсов Махадева делают жестоко... при ответе на каждый коммент...
|
|
|
natoth
Я в таких случаях спасаюсь переключением в режим "Картинки ссылками" только очень неудобно что эта опция доступна только на главной блгов. |
|
|
miledinecromant
меня это не спасет, мне картинки нужны картинками... уыыы... |
|
|
miledinecromant
у меня будет аскеза скоро, когда я зависну на работе безвылазно, с нетбуком и жопорезом и без мышки и на новом дизайне. Вот тогда я похохочу... |
|
|
Долго переводила взгляд с одного скриншота на другой, чтобы понять, что изменилось. И то поняла только вспомнив, что писали в комментах. Мда. Какие же люди разные ))))
|
|
|
о, поменяла на новый, тоже работает.
|
|
|
Интересно, надо сохранить закладку на всякий случай...
1 |
|